

Le module des boîtes flexibles, aussi appelé « flexbox », a été conçu comme un modèle de disposition unidimensionnel et comme une méthode permettant de distribuer l’espace entre des objets d’une interface ainsi que de les aligner.
Le module des boîtes flexibles, aussi appelé « flexbox », a été conçu comme un modèle de disposition unidimensionnel et comme une méthode permettant de distribuer l’espace entre des objets d’une interface ainsi que de les aligner.
L’idée principale est de donner à un élément contenant (container) la possibilité de changer les largeur et hauteur des éléments contenus (items), afin de remplir au mieux l’espace disponible, et de s’adapter à tous les terminaux et toutes les tailles d’écrans. Un container flexible permet aux items de s’étendre pour occuper la place disponible ou au contraire les réduit pour leur éviter de déborder.
Pour créer un flex-box il suffit d’un élément parent auquel on applique le style display:flex;. Sans qu’il n’y ait rien à faire de plus, ses enfants se positionneront côte à côte et non plus les uns en dessous des autres.
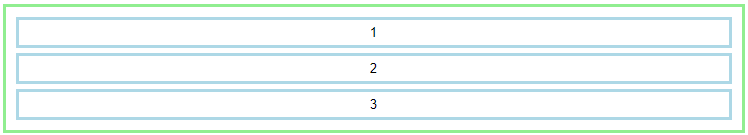
Voici un élément div possédant trois enfants. Par défaut, ces derniers se disposent les uns en dessous des autres. leur largeur est par défaut 100%. Ce pourcentage est calculé sur la largeur du parent après déduction des marges éventuelles, extérieures et intérieures.

Voici maintenant la même construction mais le div parent a reçu la propriété display:flex;. Immédiatement, les trois cadres enfants se positionnent côte à côte à l’intérieur du parent. Et leur largeur est définie par leur contenu.

Ceci est le principe de base des flex-box. Remarque : si votre but est simplement d’afficher du texte sur plusieurs colonnes, comme dans un journal, reportez-vous à la propriété CSS columns.
Les containers flex-box peuvent fonctionner dans les deux sens. C’est à dire disposer leurs enfants horizontalement ou verticalement. Le besoin le plus courant est de les disposer horizontalement mais la disposition verticale est intéressante également.
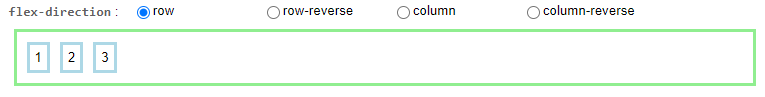
La propriété CSS flex-direction définit l’axe primaire pour la disposition des éléments enfant (en ligne ou en colonne). L’axe secondaire se déduit facilement. flex-direction définit également le sens d’affichage : de droite à gauche ou de gauche à droite, de haut en bas ou de bas en haut.

Plusieurs propriétés nous permettent de gérer l’alignement et la répartition des éléments enfant à l’intérieur du container flex :
Remarque : les propriétés qui agissent suivant l’axe secondaire ont un nom qui commence par align alors que celle qui agit suivant l’axe primaire a un nom qui commence justify. C’est un moyen mnémotechnique pour s’y retrouver dans toutes ces propriétés.

De même que l’alignement, les dimensions des éléments enfant peuvent être gérées avec précision. Les propriétés habituelles width et height sont disponibles mais n’exploitent pas toute la puissance des flex-box. Préférez les propriétés suivantes :
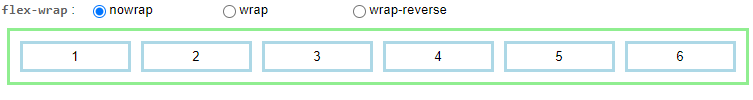
La propriété CSS flex-wrap gère les retours à la ligne dans un container flex. Le mieux est de jouer un peu avec ce simulateur pour bien comprendre les possibilités et la puissance de flex-wrap.

https://codepen.io/enxaneta/full/adLPwv –> vous pourrez tester les différentes valeurs des propriétés et voir les résultats.
https://flexboxfroggy.com/#fr –> , un jeu où vous aidez Froggy la grenouille et ses amis en écrivant du code CSS!